上記のような疑問を抱えていませんか?
そんな方向けにこの度、「Visual Studio Code完全入門 Webクリエイター&エンジニアの作業がはかどる新世代エディターの操り方」というVisual Studio Codeに関する入門書が発売されるのでご紹介します。
プログラミング初学者でも「Visual Studio Code」の豊富な機能を使えるよう丁寧に解説されていますので、ぜひチェックしてみてください。
目次
「Visual Studio Code完全入門 Webクリエイター&エンジニアの作業がはかどる新世代エディターの操り方」の内容
コリスさん(@colisscom )でご紹介いただきました!
——-
VSCodeを使う人におすすめの解説書! Web制作の効率アップにつながる操作方法を詳しく解説 -Visual Studio Code完全入門 https://t.co/krT34ucItH— リブロワークス(編集プロダクション) (@LibroWorks) March 11, 2022
「Visual Studio Code」は世界的に見てもデファクトスタンダードなプログラミング向けのテキストエディターです。
機能の豊富さや動作の軽量さが好評で、日本でも多くのユーザーを有しています。
プログラミング初心者向けにはコードの入力支援などがあり、つまづきがちなコーディング作業をしやすくしてくれます。
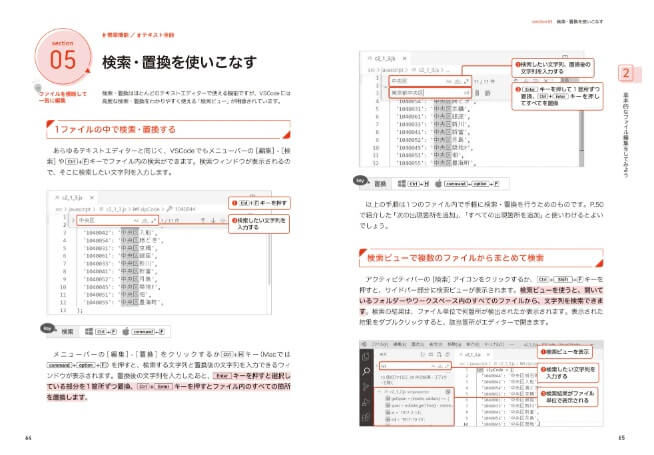
本書は、コード入力や編集操作、Web制作・プログラミング向けの環境構築方法、その他便利な拡張機能の活用方法などについて初心者にもわかりやすく解説。
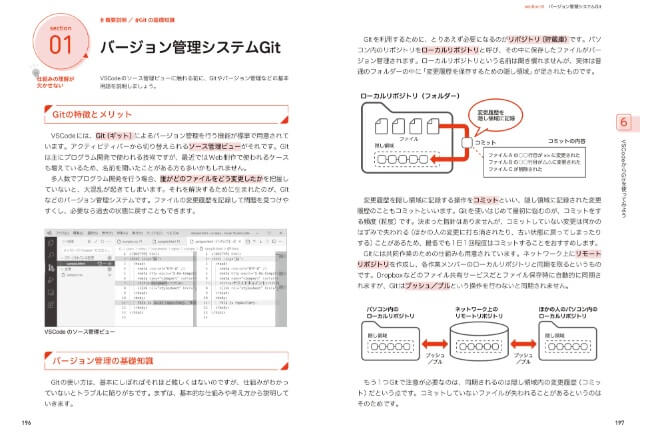
1つ1つの手順を画像を用いつつ説明していくので、利用したことのない人でもサクサク読み進めることができるでしょう。

各種設定のカスタマイズ方法やGitを使ったバージョン管理など、「Visual Studio Code」をより活用する方法についても紙面が割かれており、初級者以上の人にとっても参考になるかと思います。
「Visual Studio Code」での環境構築が難しいと感じたら
「Visual Studio Code」の環境構築や利用自体はそれほど難しいものではないですが、人によっては難しいケースもあるかと思います。
そんな場合は、Webブラウザで勉強できるプログラミング学習サービスから始めるのもおすすめです。
以下のオンライン学習サービスは初心者にわかりやすくて有名です。
・Progate
・ドットインストール
・Paiza
その他にもブラウザで学習サービスはたくさんありますのでぜひチェックしてください。
もし、将来的に未経験からITエンジニアとして転職を目指しているが、環境構築がうまくいかない、何から勉強していいかわからない、といった場合はプログラミングスクールの受講もおすすめです。
プログラミングスクールなら学習が初めてという人でも、環境構築からしっかり教わることができ、キャリアアドバイザーやメンターなどと相談の上、その人に合った学習プランを立てることができます。
下記の記事にておすすめのスクールをまとめてますのでぜひ合わせてご覧ください。
まとめ
今回はおすすめの「Visual Studio Code」入門書を紹介させていただきました。
「Visual Studio Code」はほとんどのITエンジニアやWeb制作者らが使っているツールで、これから本格的にプログラミングをやっていくならぜひ習熟しておきたいところです。
すでにインストールして基本操作ができるという人も、本書を通じてより発展的な利用方法を覚えることをおすすめします。