上記のような疑問を抱えていませんか?
エディタはプログラミングの作業の効率に関わってくるので自分にとって最適なものを選びたいですよね。
おすすめのエディタとしては「Visual Studio Code」があります。「Visual Studio Code」は初心者でも使いやすく、拡張性にも優れており、初心者から中上級者まで幅広く支持されています。
そんな「Visual Studio Code」は、元々インストールした上で利用する必要がありましたが、この度Webブラウザ上で動作するようになりました。
今回はより使いやすくなった「Visual Studio Code」について紹介させていただきます。
「Visual Studio Code」がWebブラウザで動作可能に

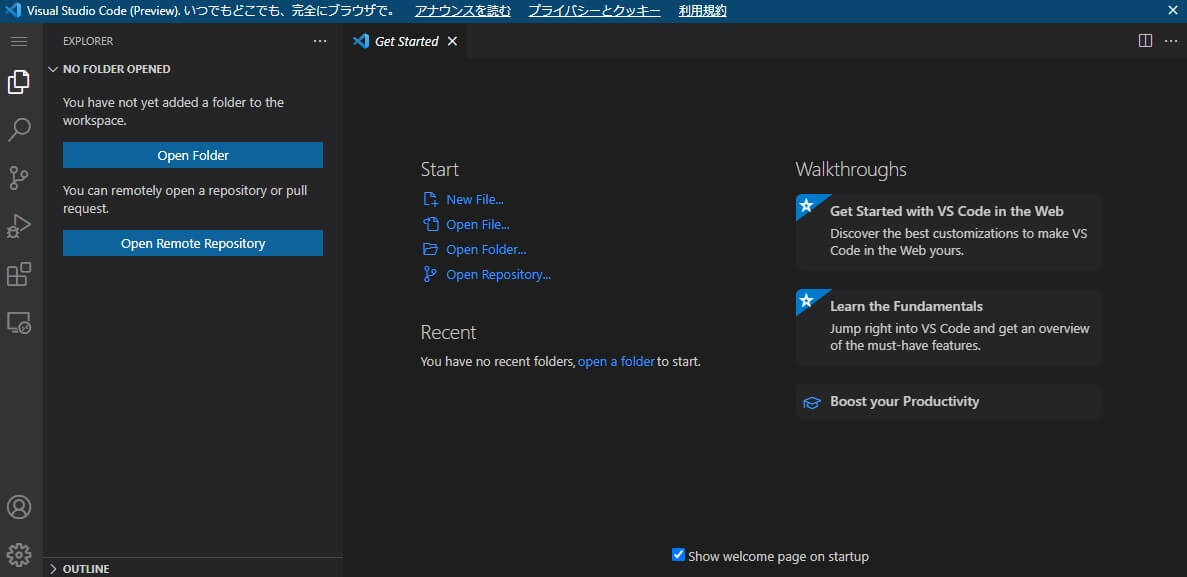
開発元であるMicrosoftは20日(現地時間)、「Visual Studio Code」のWebブラウザ版を公開しました。
Wanna see something cool? 😎 Go to "https://t.co/k0d9MtptVW" and start coding with Visual Studio Code entirely in your browser. Anywhere, anytime, on any device and tablet, with no install required 🧑💻🪄
Read the announcement 👉 https://t.co/XpTxjfVENL pic.twitter.com/eOxK5gSoiE— Visual Studio Code (@code) October 20, 2021
利用方法としてはインストールは不要であり、Webブラウザから「https://vscode.dev/」にアクセスするだけで利用できるようになってます。
上記のURLへアクセスして、ローカルのフォルダを選択するだけでコーディングを開始可能です。
Webブラウザ版「Visual Studio Code」は主に以下の機能を有しています。
・「File System Access API」経由でローカルファイルの読み書きが可能
・テーマ、スニペット、キーマップなど様々なUIカスタマイズ機能に対応
・GitHubの機能(リポジトリ、プルリクエストなど)も対応
上記の通り、ブラウザ版ながら拡張機能が充実しており、経験者からも重宝されそうです。
スマホでもひらいたhttps://t.co/I7IidK7E2J
— 中山ねこ (@naka13zz) October 21, 2021
スマホのChromeでも動きました😃
— 西園寺是清(トレース画家) (@threshold_level) October 22, 2021
Visual Studio Code for WEB、画面だけ見たら区別付かないぐらいに良く出来てる。GitHubのファイルも普通に開けた。 pic.twitter.com/Bu2QAjWQi6
— hide10 (@hideto) October 21, 2021
スマホでも動作したという口コミも多かったです。
自分のパソコンでは「Visual Studio Code」のインストールができそうにない、スマホやタブレットでコーディングをしたい、といった場合に大変便利なツールと言えます。
Webブラウザ版「Visual Studio Code」の注意点
便利なWebブラウザ版「Visual Studio Code」ですが、現時点では以下の点に注意する必要があります。
・アプリの実行やデバッグなどはできない
・統合ターミナルは利用不可
実行やデバッグができないという点は本格的に開発作業をしているITエンジニアにとっては物足りなく感じるかもしれません。
出先・常駐先などでアプリのインストールが難しく、ブラウザ上からちょっとしたコードの確認を行う分には使い勝手がいいツールではあります。
※その他おすすめのエディタについては下記の記事もご覧ください。
まとめ
今回は「Visual Studio Code」のWebブラウザ版について紹介させていただきました。
プログラミングの初学者は開発環境の構築段階で挫折することも多いですし、現在持っているパソコンのスペックからインストール自体難しいこともあります。
かといって座学だけでプログラミングの習得は厳しく、コーディングして手を動かすのが大事です。
プログラミング初学者の方は、すぐにコーディングできるWebブラウザ版「Visual Studio Code」をぜひ使ってみてください。